- Published on
Django Analytics
- Authors

- Name
- Thiago Gomes
Análise de dados com Django
Este projeto começou com a missão de viabilizar a criação de gráficos e dashboards a partir de um projeto Django, sem precisar de ferramentas externas.
Utilizando o ChartJs na parte de gráficos e python no backend, o usuário consegue de maneira intuitiva criar dashboards no Admin do projeto.
Configuração
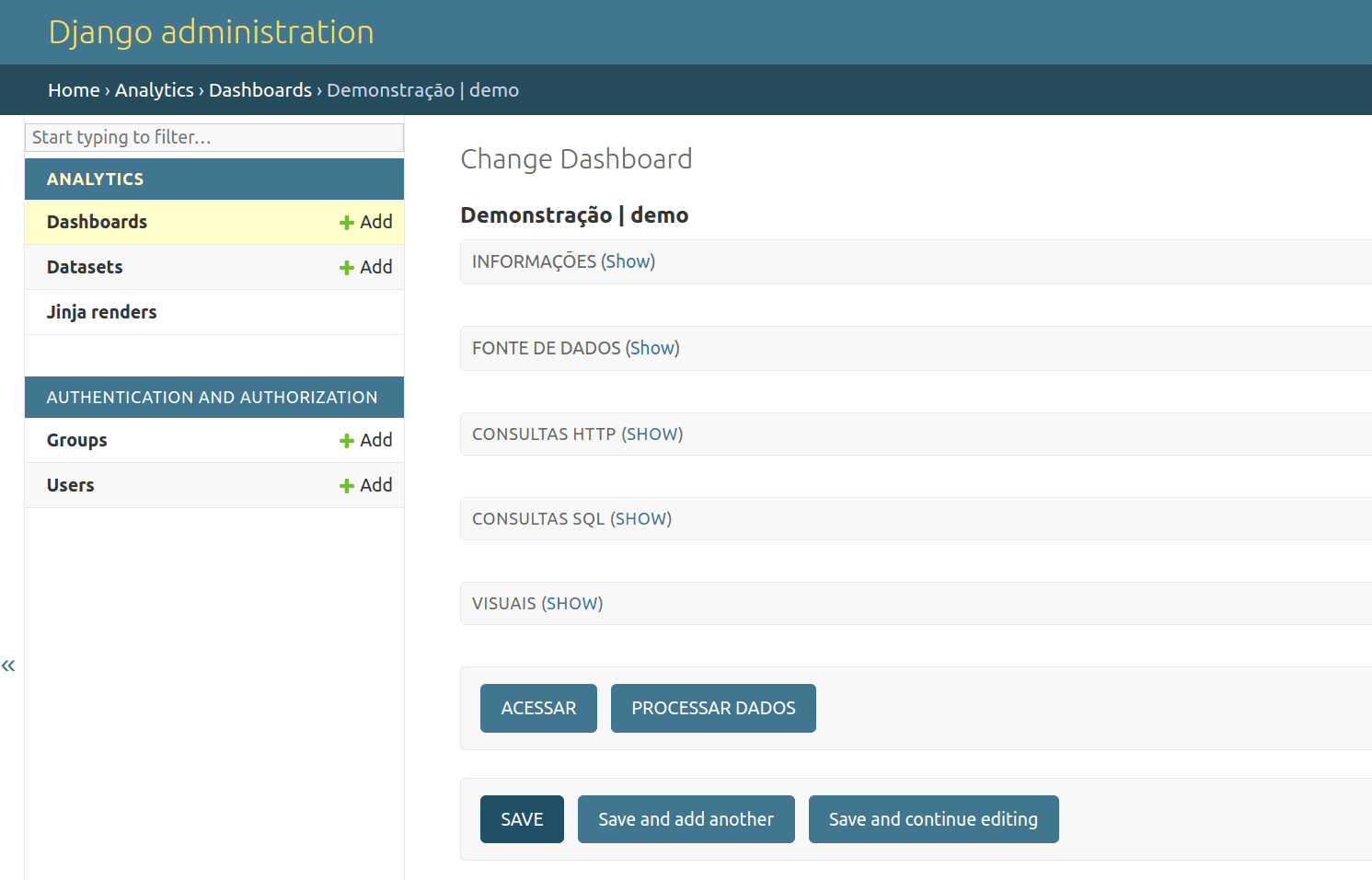
No painel administrativo do projeto Django é possível realizar a criação de dashboards com diferentes fontes de dados.

Criação de um visual
Utilizando Jinja é possível manipular os dados antes de renderizar os gráficos. Assim conseguimos fazer a pipeline completa de extração, tratamento e carregamento dos dados antes de apresentar ao usuário.

Demonstração
Também é possível customizar o template do dashboard, como por exemplo a cor dos gráfico ou tamanho.

Vamos testar?
- Instale o pacote django-analytics no seu ambiente python.
pip install git+https://github.com/ThiagoBmg/django-analytics
- Adicione o app "analytics" em INSTALLED_APPS, no arquivo settings.py do projeto:
INSTALLED_APPS = [
...
"nested_admin",
"colorfield",
"analytics"
]
- Inclua o path a seguir no arquivo urls.py do projeto:
path("analytics/", include("analytics.urls")),
- Execute o comando a seguir para realizar a criação das tabelas no banco de dados.
python manage.py migrate
- Execute o comando a seguir para coletar os arquivos estáticos.
python manage.py collectstatics